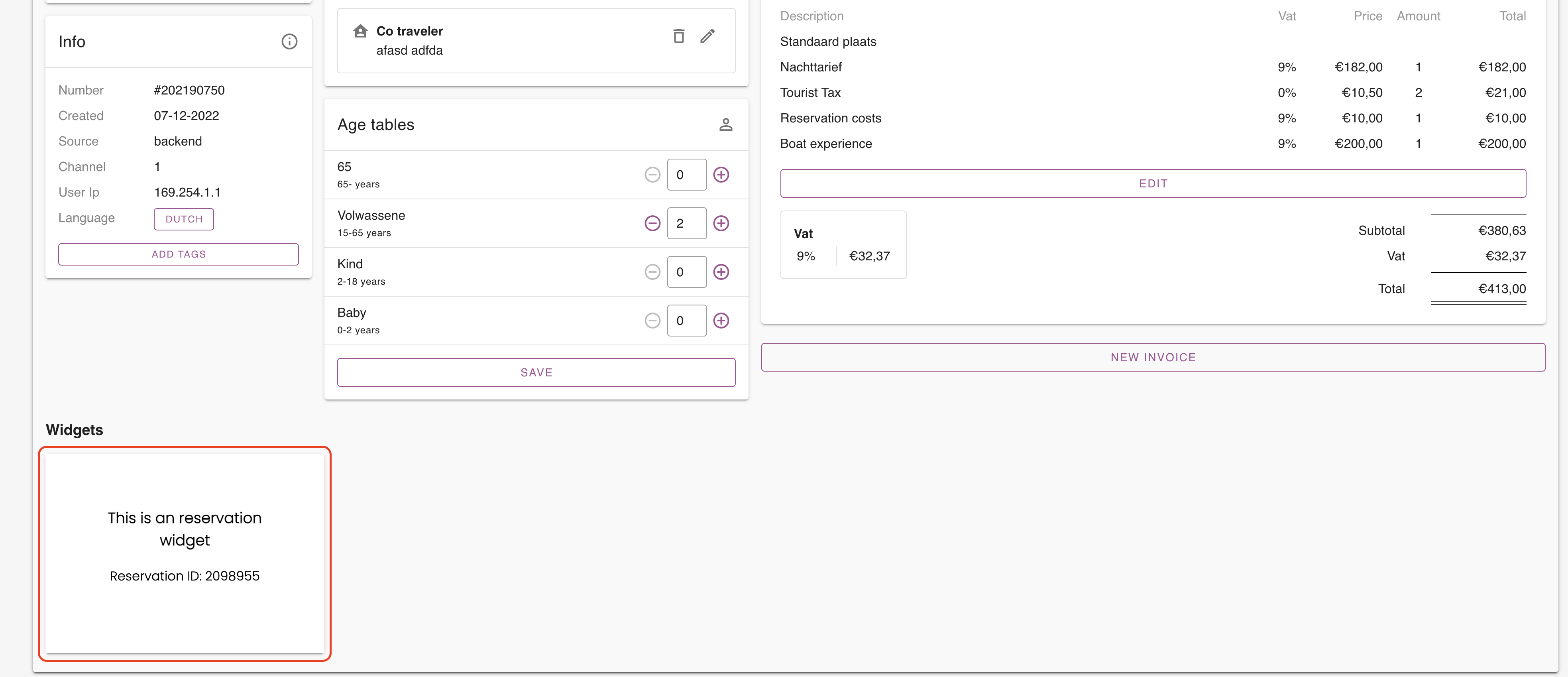
Reservation
This widget will be loaded at the reservation popup / page. A great way to show your own information that is important to an reservation.

Available query parameters
The parameters we will send along with the url. E.g. https://example.widget?id={id}&authtoken={authtoken}}&lang=en
id- The unique id of the reservation. This is different than the Reservation Number what is communicated to the customer.authtoken- The token you can use to login the user and communicate with the API.langthe language of the user
Events
This is the object of events we support with the reservation widget.
{
height: 300 // height in pixels
refresh: true // if we get this parameter we will refresh the reservation
}
Curious how to fire these events? Please read this: App url