Set up a basic app with Vue JS
In this tutorial we will setup a basic app and add it to the appstore. We will learn you how to set up the app, set up widgets, authenticate and communicate with the API.
We will use Vue 3 Composition API with Vite for this example.
Prerequirements
- You need basic knowlage of git and we work with the Github CLI.
- You need npm to install the github repository on your local host. Install NPM
Install
Clone the basic app GIT repository to your local machine.
git clone https://github.com/CampingCare/basic-app-vue.git
cd basic-app-vue/
Install the node_modules with npm
npm install
Start development server
The next step is to start-up your development server.
npm run dev
Now the application will run on your local device, something like: http://localhost:5173/. You will see the default app url and it looks like this.

Create the app in the AppStore
Go to the App Store and create a new app. Open the App Store

Need to know more about the App installation process, please read our App Store documentation. App Store Documentation
Widgets
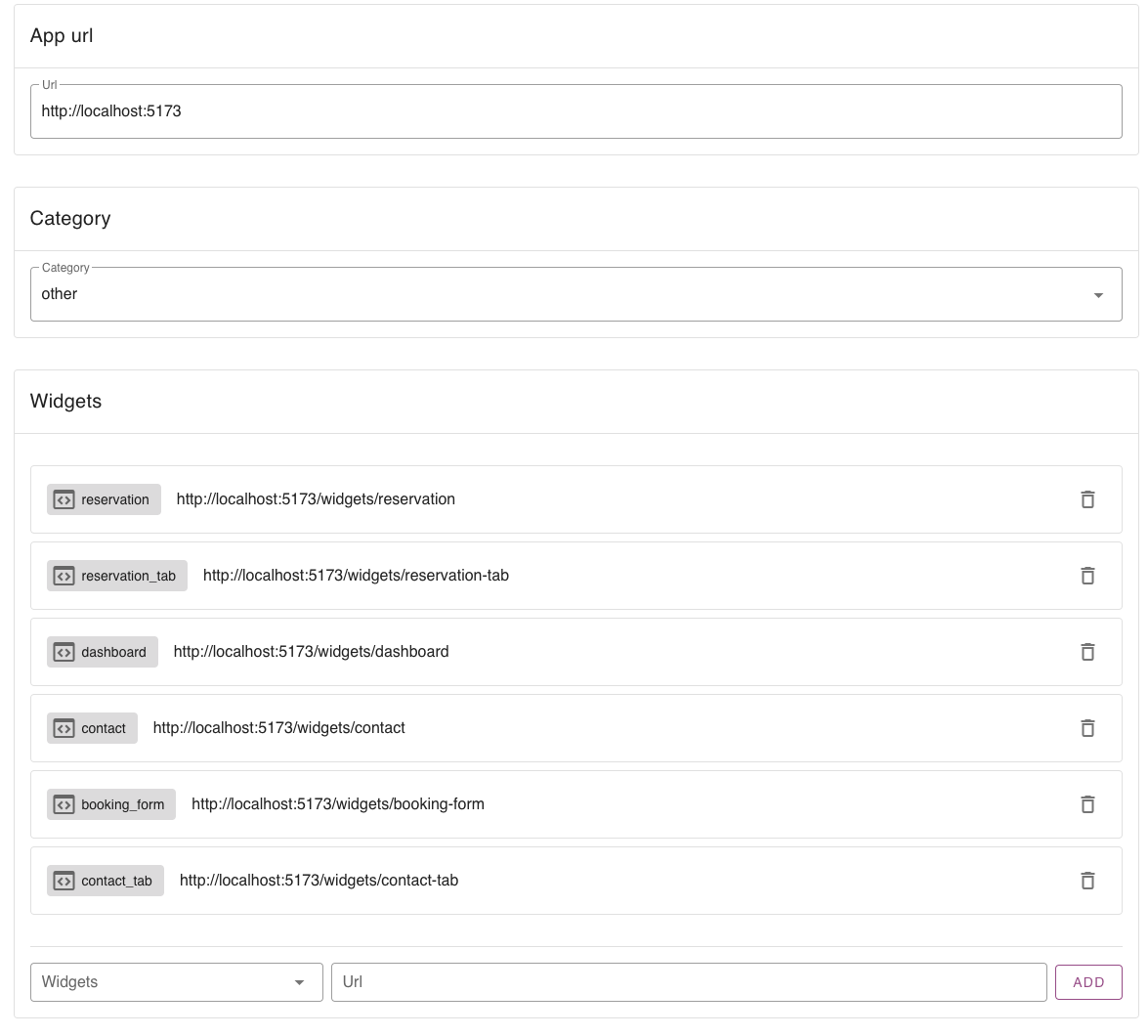
This app supports a default app url and several widgets, you can set it up like this..

Webhooks
In this example we don't use webhooks. For this you can checkout the php basic app or the documentation here.
Rights / Scopes
You don't need additional scopes for this app to operate. For this you can checkout the php basic app or the documentation here.
Once you have set this op you can save the app and you will be redirected to the app page.
Install the app
To test the app you'll need to install it after you saved it. Read more about the install process
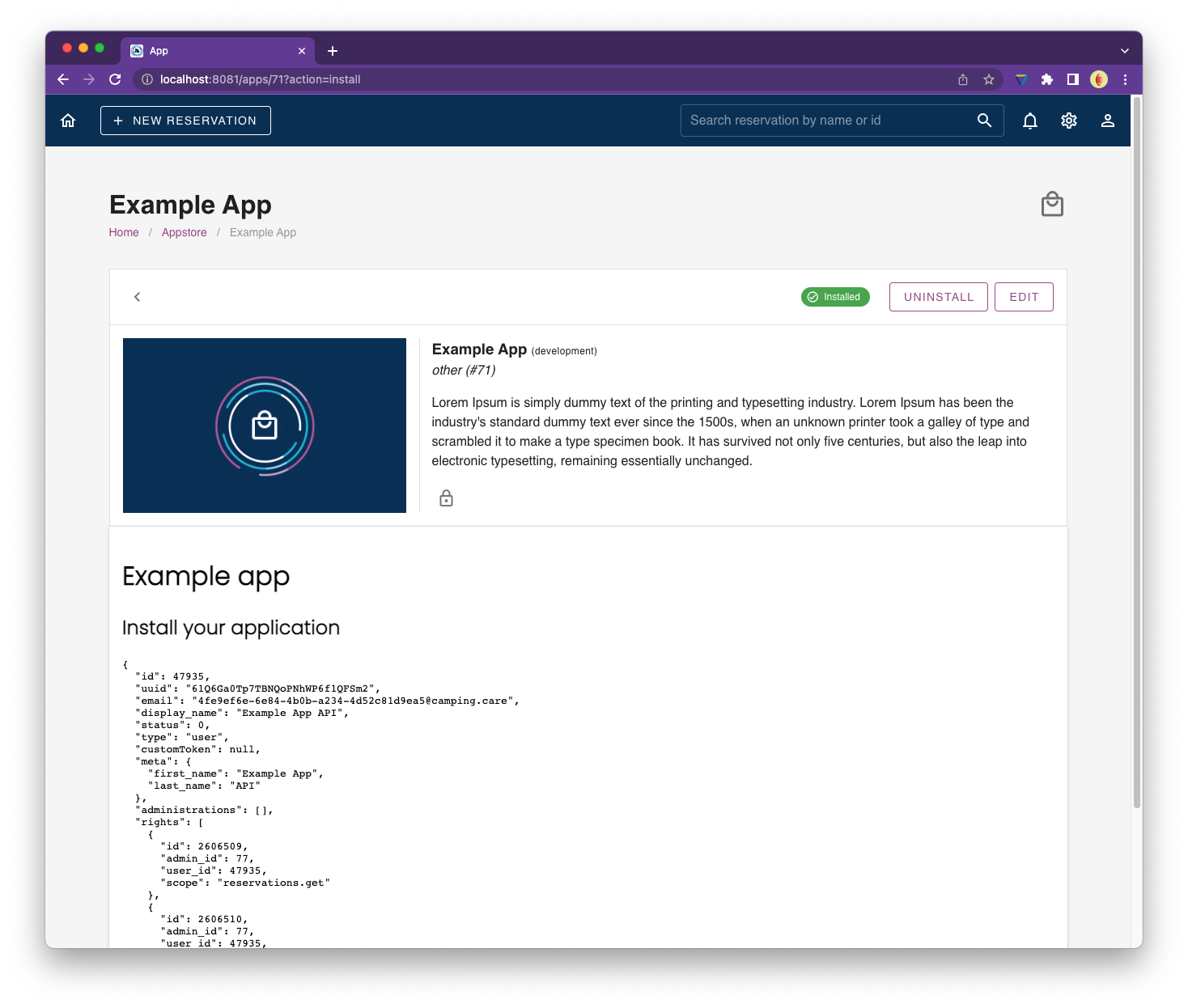
After installing the app you will see this screen.

Congratulations! You are now done, the basic app works!
Go Live
The final think you need to do is upload your application to an public host. This can be any hosting company / cloud platform you prefer. For single page applications (PWA) as the one we have made firestore hosting might be interesting for you.
This example is an front-end application only. Do you need to process server-side events like webhooks or server to server communication. You can use php or an ssr frameworks as Nuxt. App Store Documentation